How to add cutom icons into Font Awesome
Open IcoMoon
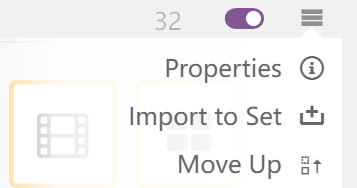
Click button on the top
Click import button to import your font awesome library(svg file)
The you can see the icons on the page
![]()
Click import to set to import cutom svg icons
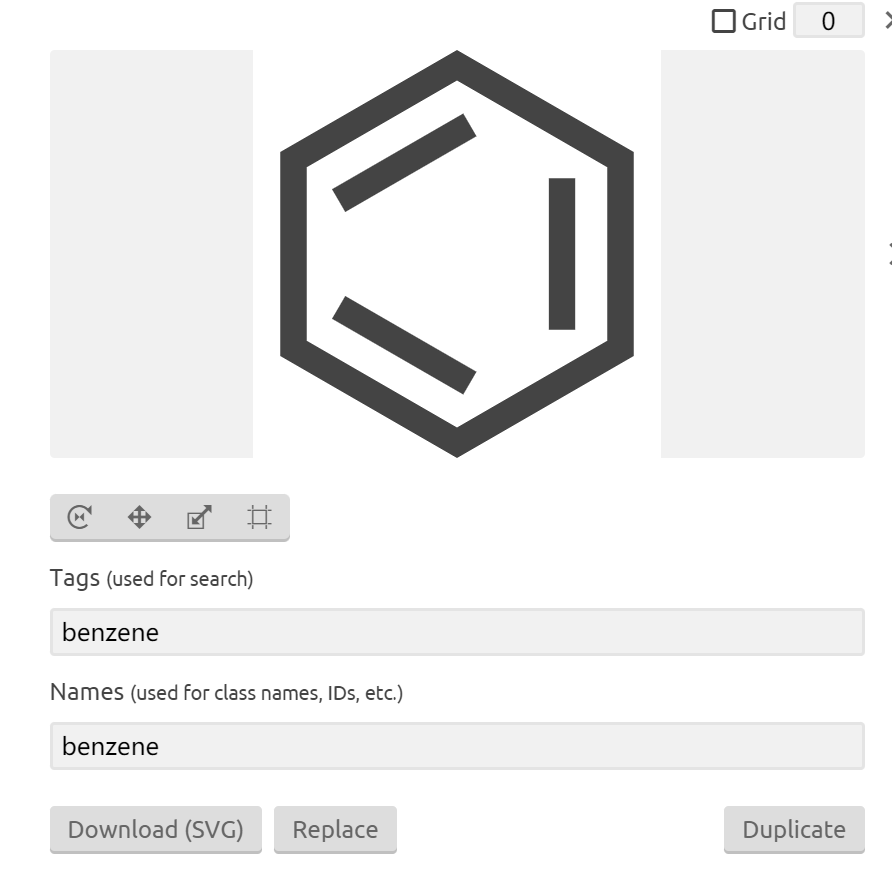
Click the improted icon and edit it's properties
Finally click Generate Font to download custom font library
How to save canvas as SVG from the API in Ketcher
To generate image please use the following steps:
H2O
serialize struct to string:
const struct = await ketcher.getKet()
generate Blob:
const imgBlob = await ketcher.generateImage(struct) - png
or
const imgBlob = await ketcher.generateImage(struct, *options)
*options is an object with 'outputFormat' ('svg' or 'png') and 'backgroundColor' (optional) properties. for example:
let options = {outputFormat: 'svg'}
Also see issue